söndag 29 november 2009
Och ännu en veckouppdatering
Den här veckan har vi bara ägnat åt vår flash-produktion. Vi delade upp arbetet mellan oss och eftersom jag inte är så duktig på själva målandet i flash ville jag gärna stå över den biten. Jag började därför att skriva ihop texterna som skulle talas in som speakers. Sen spelade Linnéa in de olika speakerserna(heter det verkligen så?) och Linnéa hade också målat våran figur i flash och då började jag ljudsynkronisera olika delar. Vi har jobbat på väldigt bra denna veckan tycker jag och samarbetet mellan oss har funkat bra. Lite problematiskt att vi inte haft någon lärare närvarande varken onsdag, torsdag eller halva fredagen. Som tur är finns det ju folk i klassen som oftast kan hjälpa till. Men jag tycker inte att det är meningen att de personerna ska behöva lägga massa tid på det egentligen utan det ska finnas lärare närvarande. På fredageftermiddag när vi skulle börja länka ihop allt så fick vi tyvärr problem som vi inte kunde lösa, och som ingen annan kunde lösa heller så nu sitter vi helt enkelt fast.
Själv så tycker jag ändå att jag lärt mig en hel del om flash i veckan och fått mer grepp om hur flash funkar. Problemen kommer ju tyvärr när man ska börja skriva script. Eftersom det inte känns som vi lärt oss script ordentligt. Men animera, skapa movieclips, och massa annat man kan göra i flash börjar som sagt bli mycket klarare.
fredag 27 november 2009
Reflektion en vecka för sent
På måndagen hade vi föreläsning om ickelinjärt berättande och efter det fick vi i uppgift att göra en egen ickelinjär berättelse. Min grupp bestämde sig för att göra Titanic.
Förra veckan började vi också lite smått med projektet. Vi bestämde oss för att göra ett spel, som riktar sig till barn, om rymden. Vi började lite smått med att samla fakta och skriva texter som skulle läsas in till spelet. Vi planerade också upp arbetet, och gjorde en tidslinje så att vi visste hur vi skulle lägga upp arbetet.
onsdag 18 november 2009
Synopsis – Ett rymdäventyr
Tanken är att den som spelar själv är ”inne” i spelet och får göra en resa upp till rymden. Väl där får användaren välja vilka planeter han eller hon vill besöka och på så sätt lära sig mer om. Med på resan finns en medhjälpare som är med under hela spelet och förklarar saker. Det ska också finnas en liten frågesport med frågor i ämnet och ett spel där det gäller att kunna placera planeterna i rätt ordning från solen.
Vi vill försöka att hitta på enkla små spel eller liknande på planeterna, så att det inte bara blir att man får fakta berättat för sig. En speakerröst som berättar kommer dock att finnas med till stor del. Men hittills har vi inte kommit på något mer exakt än så.
I nuläget har vi tänkt göra spelen och fakta om tre planeter plus jorden.
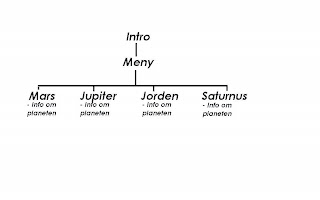
Början till vårt flödesschema

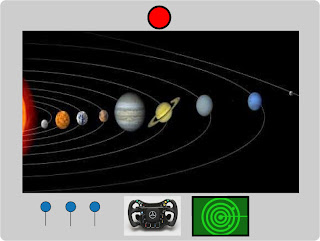
Grovskiss på grafiskt utseende

Mina personliga målsättningar
- Lära mig mer om hur flash fungerar
- Lära mig actionscript bättre
- Få förståelse för när man kan använda actionscript och vad man använder det till
tisdag 17 november 2009
Medium vs. Multimedium
Ett medium är något som i en helhet, med hjälp av flera samordnade kanaler, riktar sig till ett eller flera sinnen och förmedlar någonting. En kanal är till exempel text, ljud eller bild. Ett medium som endast använder sig av en kanal och riktar sig till ett sinne kallas för ett monomodalt medium. Ett medium som använder sig av flera kanaler och på så vis riktar sig till flera sinnen är ett multimodalt medium. Enligt Elsom-Cook så måste ett medium använda sig av minst en kanal och rikta sig till minst ett sinne för att klassas som ett medium. Oftast använder sig olika medium av flera kanaler.
Exempel på medium
Ett monomodalt medium är ett tv-program, till exempel nyheterna. Det riktar sig både till synen och hörseln och använder sig av ljud och bild för att få fram sitt budskap.
Ett annat exempel är böcker. En bok använder sig endast av en kanal, det vill säga text. Sinnet som man får använda då är synen.
Multimedium
Ett multimedium är flera kanaler som satts samman i något som ännu inte betraktas som ett medium. Elsom-Cook definierar multimedia som ett medium som inte uppfattas som en helhet. Till exempel så räknas film som ett medium eftersom allt ljud och bild i filmen ses som en helhet. En hemsida består av många olika delar och använder sig oftast av flera olika kanaler, till exempel ljud, bild och text. De hör inte alltid ihop och kan inte tolkas tillsammans utan alla tolkas för sig.
Exempel på multimedium
En hemsida, till exempel aftonbladet.se, är ett multimedium. Sidan innehåller bland annat både ljud, bilder och filmklipp. De olika kanalerna som används kan inte tolkas på ett och samma sätt och därför räknar Elsom-Cook aftonbladet.se som ett multimedium.
En cd-rom som innehåller en flashproduktion räknas som multimedia. Flashproduktionen kan innehålla flera olika kanaler och rikta sig till flera sinnen. Men kanalerna tolkas inte på samma sätt.
måndag 16 november 2009
Ickelinjärt berättande

Vi valde Titanic för att det är en film som vi antar att de flesta sett. För att göra en lång historia kort så handlar filmen om Rose och Jack som båda åker med Titanic. Rose är överklass och Jack är fattig men de möts och blir kära. Titanic krockar med ett isberg och sjunker och Rose överlever.
I våran ickelinjära berättelse får tittaren vara med och påverka karaktärernas val och beroende på vilka val de gör förändras handlingen. Ett av valen är alltid att välja precis så som i filmen och väljar man det rullar berättelsen bara på. Interaktiviteten blir alltså mycket större vid våran ickelinjära berättelse och berättelsen har också flera möjliga slut, både lyckliga och olyckliga.
I en ickelinjär berättelse blir det ju på ett sätt mer spännande för att beroende på vilka val man gör så blir berättelsen annorlunda, och man får titta/spela flera gånger innan man sett alla slut. I våran berättelse har vi också valt att man bara får valet, men man vet inte vad som händer om man gör det valet så även det ökar på spänningen.
Det som kan förloras i en ickelinjär berättelse är att man kan bli lite förvirrad över alla olika händelser och de valmöjligheter man har. Det kanske också kan finnas en risk för att historien blir lite hoppig.
När det gäller spel är ickelinjärt berättande att föredra tycker jag både på grund av att det just ökar interaktiviteten och spännningen.
Inlämning 1
Veckoreflektering
onsdag 11 november 2009
Analysuppgift
Sidan jag ska analysera är http://www.washingtonpost.com/wp-srv/health/childhoodobesity/store/. Sidan ligger på hälsoavdelningen på tidningen Washington posts hemsida. Sally Squires som är den som pratar i klippen är grundare av Lean plate club som är en online-klubb på Washington posts hemsida. Sally är skribent på Washington post och skriver främst om olika hälso- och medicinska frågor.
Hur är det gjort?
Sidan går ut på att man kan välja olika livsmedelskategorier. När man valt en kategori kommer ett klipp med Sally där hon berättar lite om just den kategorin. Inom varje kategori kommer fem-sex olika alternativ upp. Om man väljer en av varorna får man upp en näringsvärdestabell. Därefter kan man välja att lägga varan i en shoppingvagn och i slutändan när man valt alla varor man vill ha så kan man se en tabell som visar alla varors totala näringsvärde. Man kan också jämföra alla varor inom en viss kategori. Det finns också ett sökverktyg där man kan söka på alla möjliga olika varor.
Mottagare
Jag tror att sidan är riktad till föräldrar med överviktiga barn. Detta på grund av att rubriken på sidan är ”Our overweight children”. Sidan riktar sig främst till medelklass som köper mycket färdigmat, och trots att det är ett onyttigt alternativ kommer fortsätta med det.
Vad förmedlas?
Vad som finns i de olika alternativen och vad som är bra. När man jämför alla produkter inom en viss kategori med varandra så är vissa saker gröna och vissa röda. Det, antar jag, ska ge en hjälp på vägen till att ha koll på vad som är det bättre alternativet. Det finns däremot ingen information om vad de olika näringsvärdena betyder och som faktiskt är bra respektive dåligt. Det gör det svårare att välja nyttiga alternativ.
Målet/Syftet
Är att upplysa om vad olika varor innehåller och vilka varor som är nyttigare än andra. Hjälpa föräldrar att se vad det finns för alternativ och vilka som är bättre att äta. Det är lite oklart tycker jag vilka varor som verkligen är nyttiga för det framgår inte helt tydligt. Jag tycker inte att några av alternativen som framhålls känns supernyttiga. Om man inte har koll på vad alla olika näringsvärden betyder så är det svårt att veta vad som är bra och inte. De små filmsnuttarna där Sally berättar lite om de olika kategorierna förenklar för den som besöker sidan för den slipper läsa en massa text. Dessutom är Sally förmodligen känd av läsarna sedan innan då hon jobbat på Washington post i många år och ger då ett trovärdigt intryck.
Sidan är multimodal. Man får använda sig av både synen och hörseln när man navigerar sig runt på sidan. Kanalerna som används är rörliga bilder, i form av filmklipp på Sally, stillbilder på de olika produkterna och text, med en del fakta. Hela sidan är uppbyggd så att besökaren måste vara aktiv. Användaren måste själv klicka sig runt bland de olika kategorierna så sidan ger möjlighet till mycket interaktivitet.
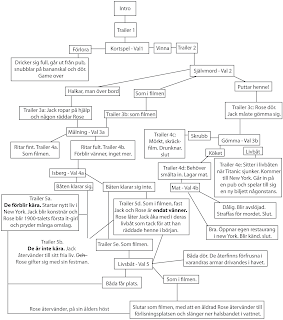
Flödesschema
Mitt flödesschema ser lite rörigt ut med alla pilar men förhoppningsvis går det förstå ändå. När man kommer in på sidan kommer man till en startsida, där Sally i ett filmklipp berättar lite om mat överhuvudtaget. Därefter klickar du på en kategori du är intresserad av. Då kommer det upp ett antal produkter inom den kategorin. Om du klickar på en produkt får du upp lite fakta om den produkten. Sen kan du välja att lägga varan i kundvagen. I kundvagnen ser du sen vad som ligger i den och det totala näringsvärdet. Från varje sida kan du alltid gå direkt tillbaka till produktsidan och välja en ny produkt. Det finns också en databas som du har tillgång till från varje sida. När du är inne på produkter kan du välja att jämföra alla produkter i den valda kategorin med varandra. Från "jämföra"-sidan kan du direkt välja att lägga en produkt i kundvagnen.
